
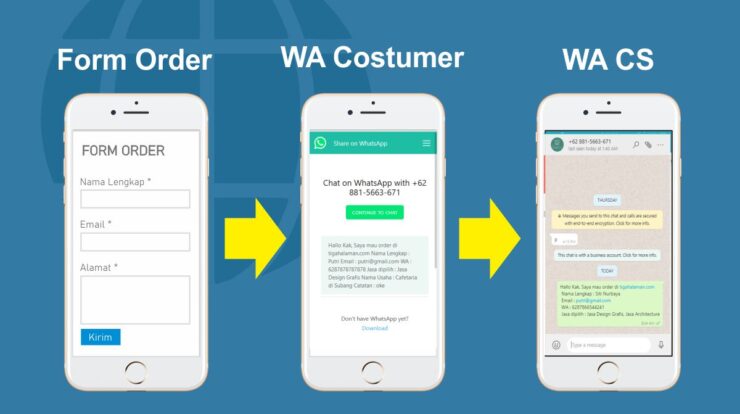
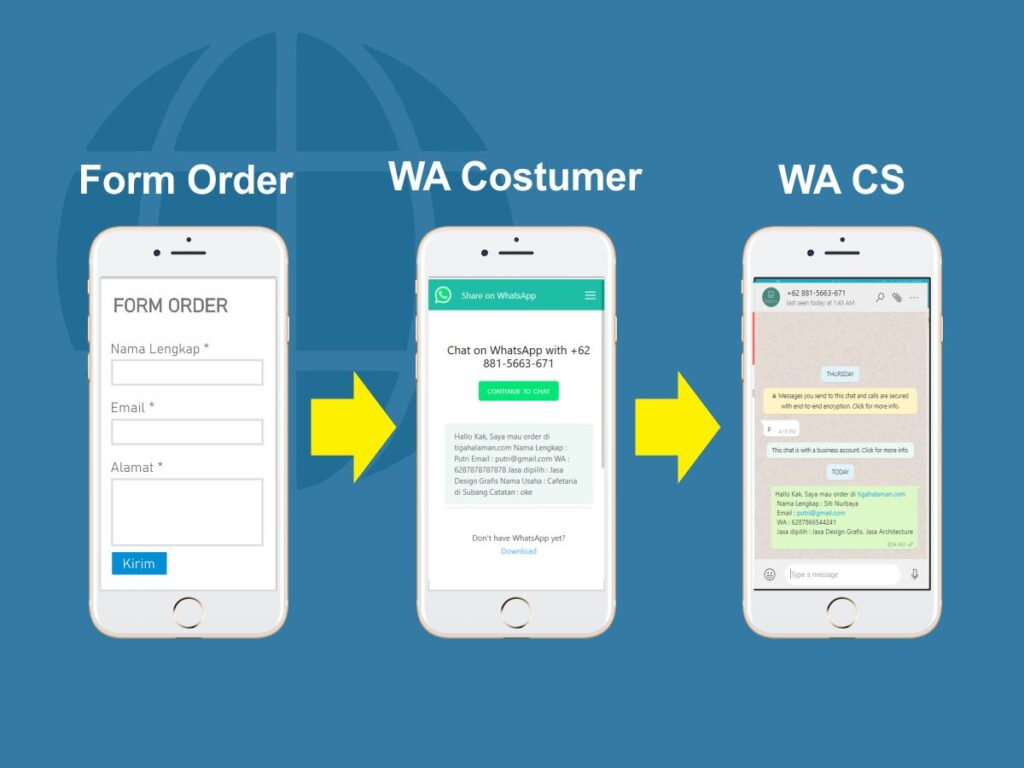
Kali ini saya akan share bagaiamana cara membuat form order otomatis kirim ke whatsapp di wordpress, teknik yang saya gunakan yaitu dengan sebuah plugin wordpress namanya Caldera Form , hal ini pastinya sangat diperlukan di jaman ini, dikarenakan hampir seluruh penduduk bumi menggunakan Whatsapp untuk berkomunikasi secara online, jadi jika anda mempunyai sebuah situs web berbasis wordpress yang membutuhkan setiap order dari costumernya melalui Form order yang bisa langsung direct ke Whatsapp Costumer service Fitur ini bisa anda gunakan sebagai solusinya.
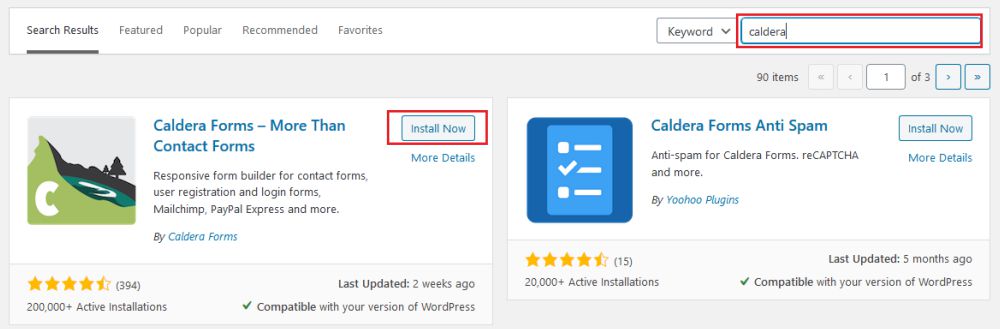
Langsung saja langkah pertama kita download dan active kan terlebih dahulu plugin Caldera Form nya di wordpress anda :

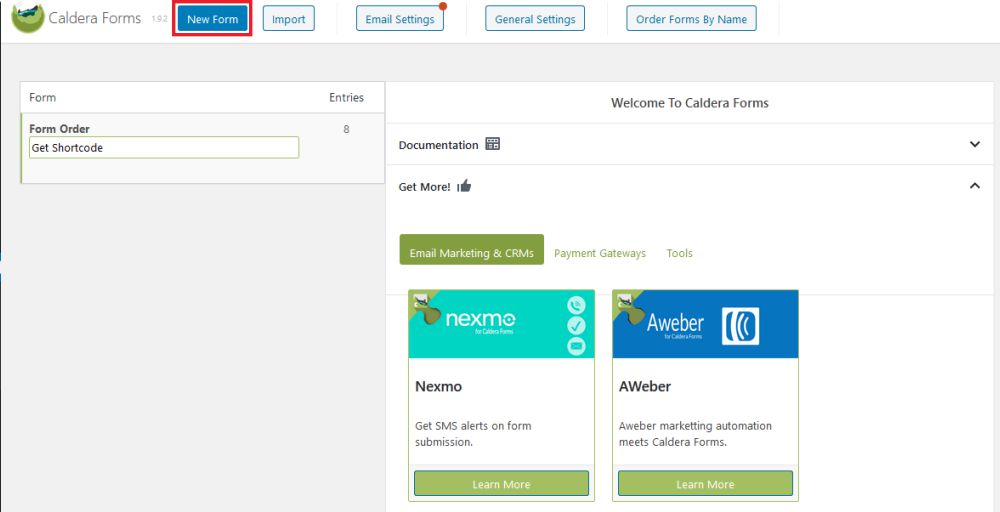
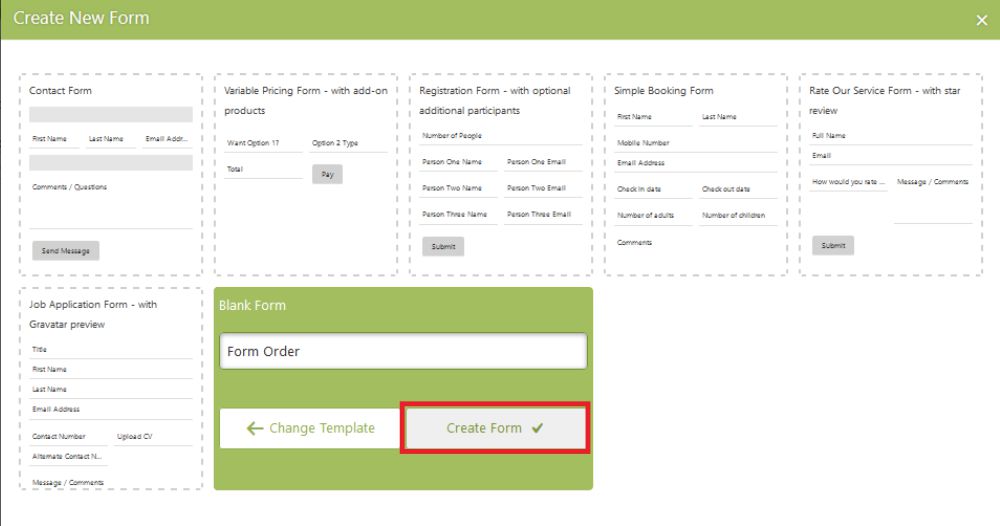
Lalu kita buat new Form seperti ini :


Cildera sendiri sudah menyediakan format form yang bisa langsung dipakai, atau buat baru seperti di atas.
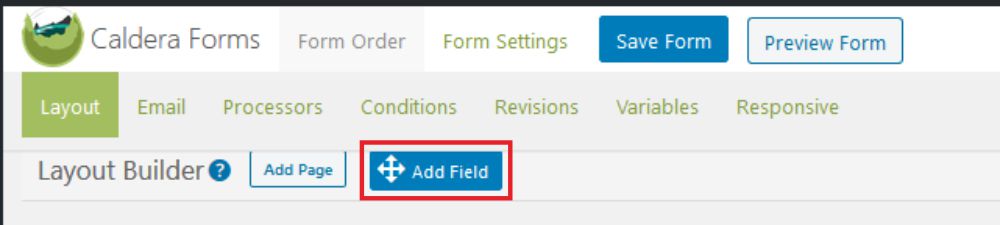
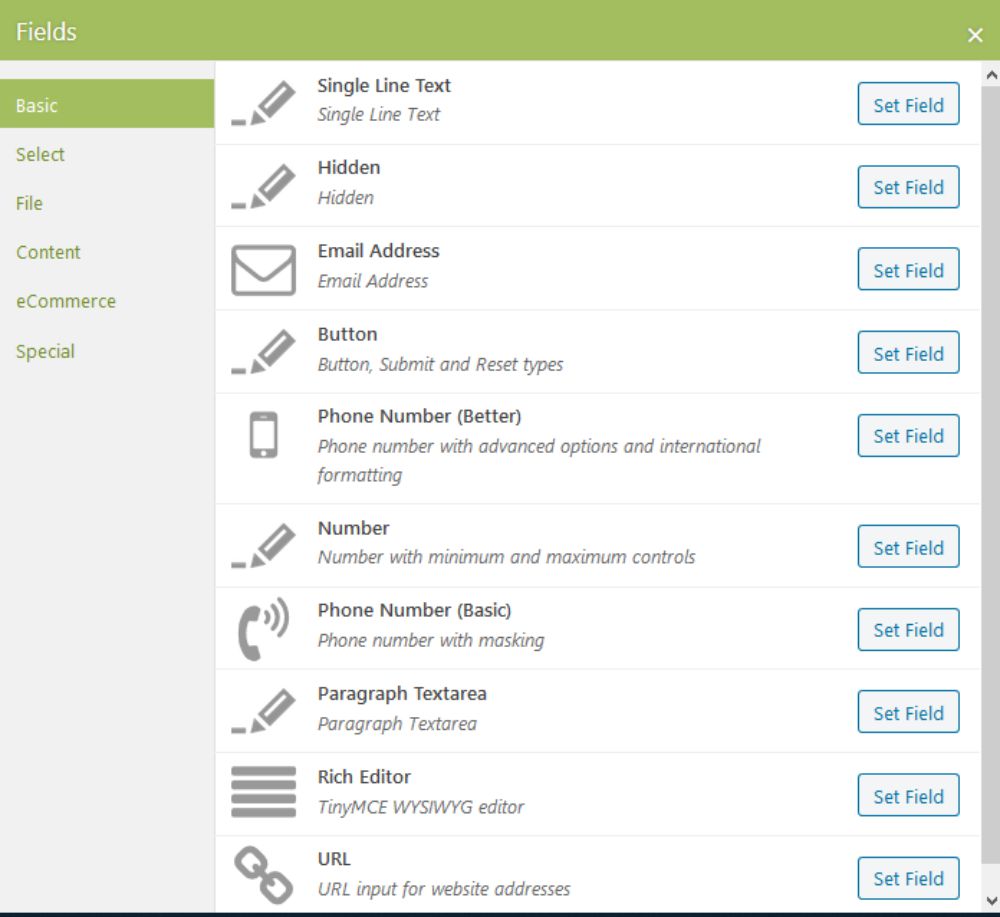
Kita dapat memilih field jenis inputan sesuai kebutuhan dengan drag tombol add field seperti ini :


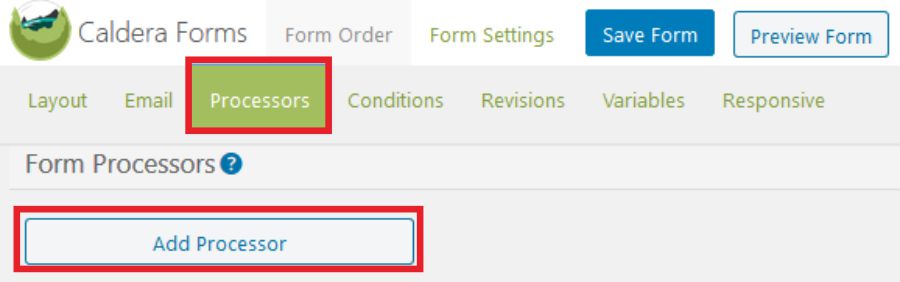
Jika sudah membuat layout dan isi form order nya, sekarang kita melakukan pengaturan processor di Cildera Form agar nanti dapat terhubung atau direct langsung ke Whatsapp CS nya, caranya pilih tab processors dan pilih add processors :

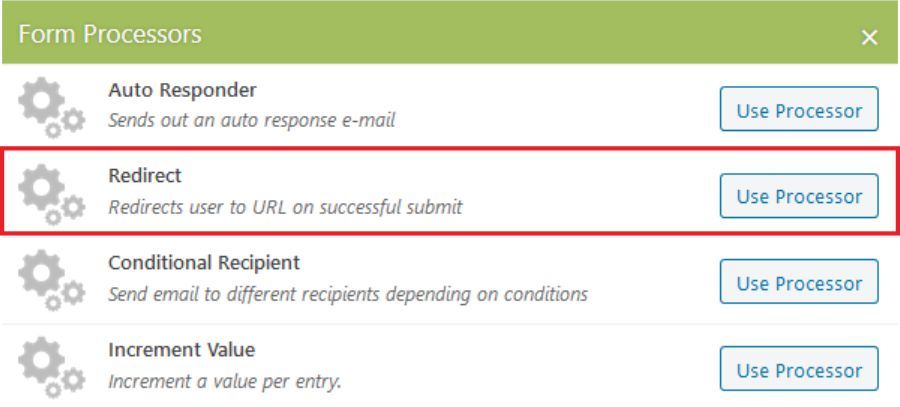
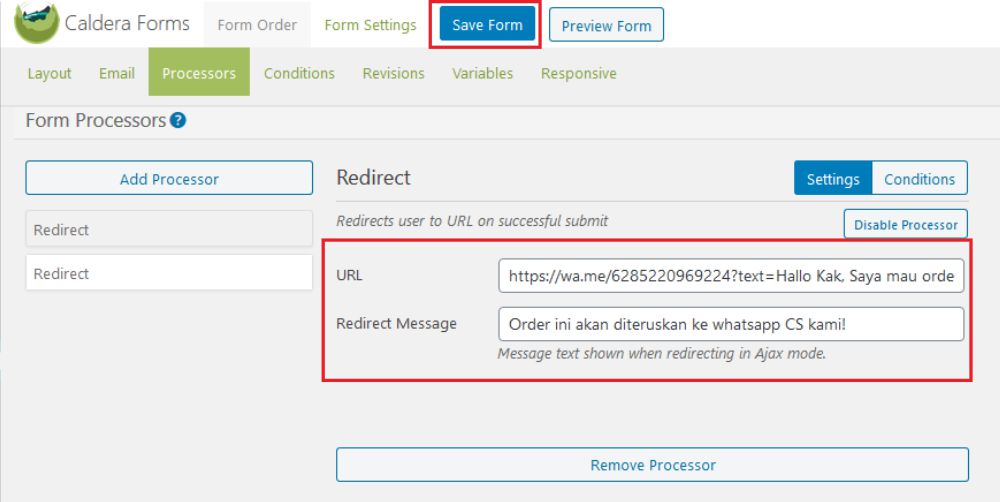
pada pilihan ini kita pilih redirect :

sekarang bisa isi kan link dan format WA nya :

untuk URL bisa di isi dengan link whatsapp nya, dan Redirect message itu adalah pesan yang akan tampil setelah menekan tombol kirim di form ordernya.
untuk link URL whatsappnya bisa gunakan format di bawah ini :
https://wa.me/nomorwhatsapp?text=isi pesan dalam form order
jadi nanti paste kan di kolom URL nya seperti ini :
https://wa.me/6285220969224?text=Hallo Kak, Saya mau order di situs.com %0A Nama Lengkap : %full_name% %0A Email : %email_address% %0A Alamat: %address%
Keterangan :
dari script di atas kode %nama_field% itu untuk value filed nya ,
dan script %0A merupakan Enter,
keterangan code untuk whatsapp bisa di lihat disini :
%3A untuk tanda titik 2 ( : )
%0A untuk enter/baris baru
%20 untuk spasi
%2C untuk tanda koma ( , )
%21 untuk tanda seru ( ! )
Jangan lupa untuk menekan tombol Save setelah pengisian di atas.
setelah itu hasilnya seperti ini yang dikirimkan nanti oleh costumer ke whatsapp CS :

Selesai selamat mencoba.

Sudah saya coba, dan berhasil memecahkan masalah saya.. terimakasih artikel ini sangat membantu
Mantabps… makasih tulisannya, sangat bermanfaat …
mas mau nanya dan mohon diberikan jawabannya ya hehe, cara untuk melebarkan ukuran buttonnya dan memberi warna button gimana ya kok ga ada fiturnya?
buatin tutorial membuat form isian alamat dengan pilihan nama kelurahan otomatis menyesuaikan dengan kecamatan
keterangan code untuk whatsapp yang lengkap bisa di lihat dimana ya ?
seperti bold italic dll …
thanks 🙂 akhirnya ada pencerahan
halo, saya sudah membuat form dengan nama dan sapaan kemudian isi pesan. tetapi ketika pesan wa masuk ke whatsapp kok hilang ya?. apa harus pakai whatsapp gateway api?
tidak, coba perika kembali konfigurasinya
mas sorry mau nanya
kalo bikin form terus data formnya itu nanti ketika di klik langsung sending ke WA CS tanpa keluar landing WA nya mas atau redirect ke halaman lain itu gimana mas ?
ganti API wa untuk kirim nya pakai api ini https://web.whatsapp.com/send?phone=nomortujuan&text=Pesan%20Hello%2C%20Home
Posting yang bagus, saya telah membagikannya dengan teman-teman saya.